What Makes a Good User Experience and User Interface Design?
Customer is king? How about: user is king! You can’t go without good user experience and user interface design. We’re here to help you set up for success.

.svg)
Table of Contents
Know the saying; customer is king? There is a new king in town, called the user. Your website’s success could stand or fall with user experience and user interface design. Nail both and watch your bounce rates plummet and visitor numbers soar.
The demand for user interface design and user experience design (UI/UX design) grows exponentially. Unsurprisingly so, with the number of digital products and services we use.
From good to plain average and downright bad, how do you make sure your design fits the first category?
For starters, it’s helpful to know the differences between user experience design and user interface design. Additionally, learning about the critical components of both disciplines is a great start.
Don’t worry; we’ve got you covered in both aspects. From there, we’ll secure your triumph by looking at the key factors of successful UI/UX design. Let’s dive in!
{{WEB_BANNER="/dev/components"}}
The differences between UI/UX design
UI and UX design are the most important components when building user-centered products or services. They ensure users will intuitively and easily use something, avoiding frustration and headaches.
But which is precisely responsible for what? Let’s break each topic down so you can easily spot the differences from now on.
What is user interface design?
User interface design is the discipline concerned with aesthetics. This visual side of things is perfected into the tiniest details to ensure an interface and interaction that is intuitive and comfortable.
Remember that design is all about solving problems. Something can look stunning, but if it defeats its purpose, you simply can’t consider it good design.
With interface designing, think of it this way; an interface should look a certain way so you can instantly navigate your way through. A successful user interface boasts confidence in the user, making them feel comfortable and at ease.
What does a user interface designer do?
You may wonder: what does a user interface designer do? Great question, since the answer will give a more in-depth explanation of UI design.
UI designers have a variety of objectives:
- Create an interface that accurately portrays the brand’s personality, voice, and values.
- Create an aesthetically pleasing interface that evokes a positive response from its users.
- Create an interface plus its interactions that maximize conversions.
As you can probably imagine, this comes with an abundance of tasks, such as:
- Research – With a user-centered approach comes extensive research about users, competitors, and design.
- Developing a visual identity – Even if a company already has a brand identity, these visuals need to be converted into ones that fit the actual interface.
- Create a style guide – By creating documents and optionally templates, you can ensure the visual identity design is consistent throughout the interface.
- Graphic design – From responsive design to call-to-action buttons, a UI designer is responsible for creating the visual side of an interface.
- Testing – Although the testing is more a job for the UX designer (which we’ll get to shortly), a UI designer should also test their design to ensure everything runs smoothly.
What is user experience design?
User experience design focuses on how well something works when in use. Rather than being about looks, it’s about feeling. How do users feel when visiting a website?
You can see user experience design as a human-first approach to design. And the only way to know your user’s deepest desires is by extensive research and testing (and testing again).
User experience design is an umbrella term for all user-facing aspects of a product, system, or service. Ultimately, it’s about creating something users find helpful, valuable, and usable.
What does a user experience designer do?
As we did with UI design, let’s look at user experience design from a designer’s perspective. User experience designers have two main objectives:
- Create an experience that is friction-free and puts the user first.
- Create an experience that helps clients achieve their business objectives.
Since UX design revolves largely around conducting research, testing, and validation, you could refer to UX designers as UX specialists. These are roughly their responsibilities:
- Research – UX design has a scientific approach, so researching to form working hypotheses is a big part of the gig. They’ll collect data in various ways, such as surveys, industry statistics, etc.
- User flows – Rather than laying out the blueprint for a website’s layout, UX designers concern themselves with mapping out user flows of all possible scenarios.
- Information architecture – Grouping information in a way that makes sense is vital in UX design. Keeping all previous research in mind, they design the information hierarchy to promote intuition.
- Wireframes – Wireframes are like the skeleton of a website or system. They don’t contain any graphic design aspects yet, to avoid distraction while designing the perfect structure, layout, and user flow.
- Testing – UX design is a closed loop; usability tests will be conducted after a design went live. Designers will then adjust according to feedback and repeat the whole process.
Key factors in user interface design
You now know the differences between user interface design and user experience design. To set you up for success, we’ll review each of the key factors of both disciplines, highlighting the differences even further.

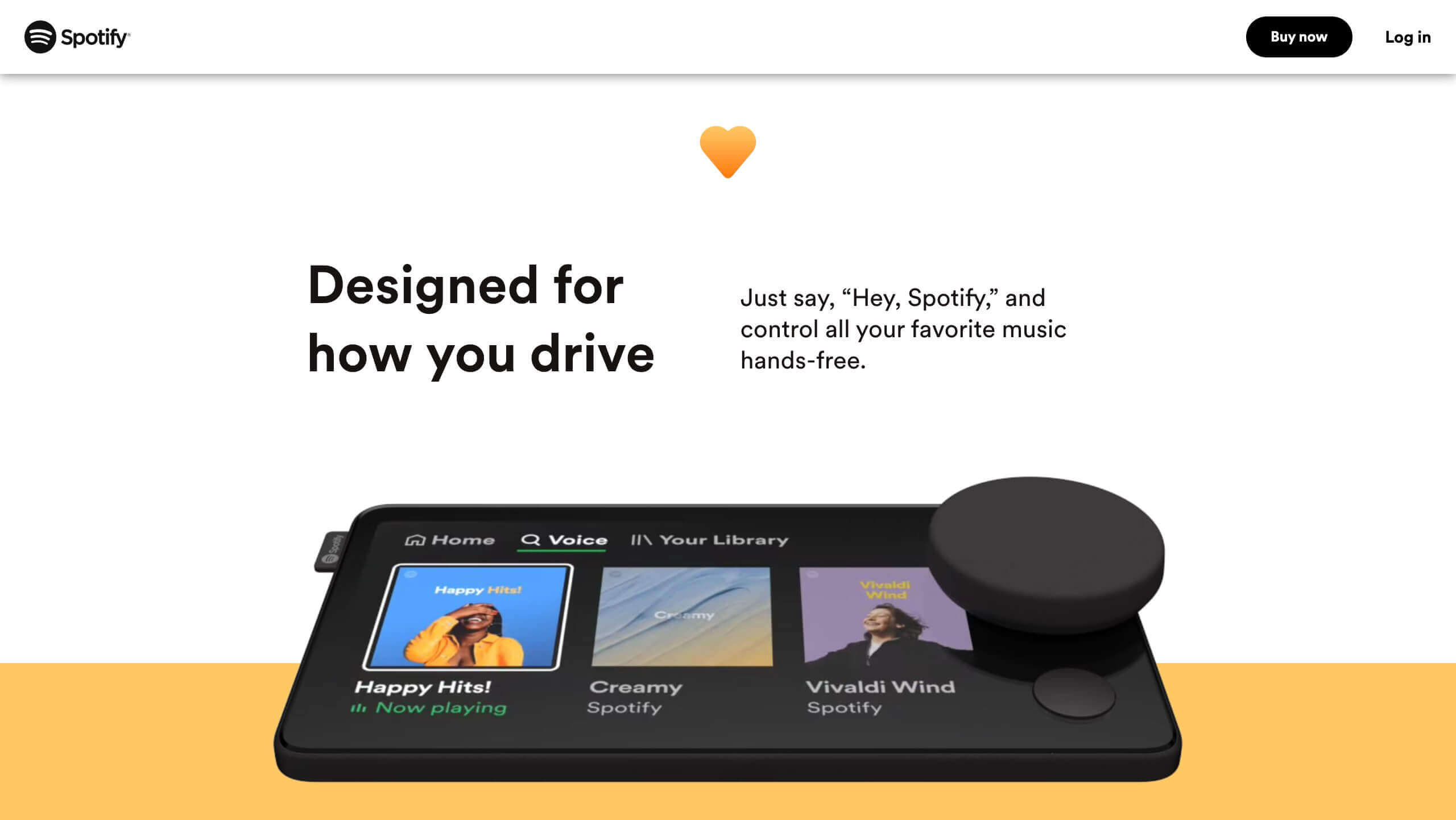
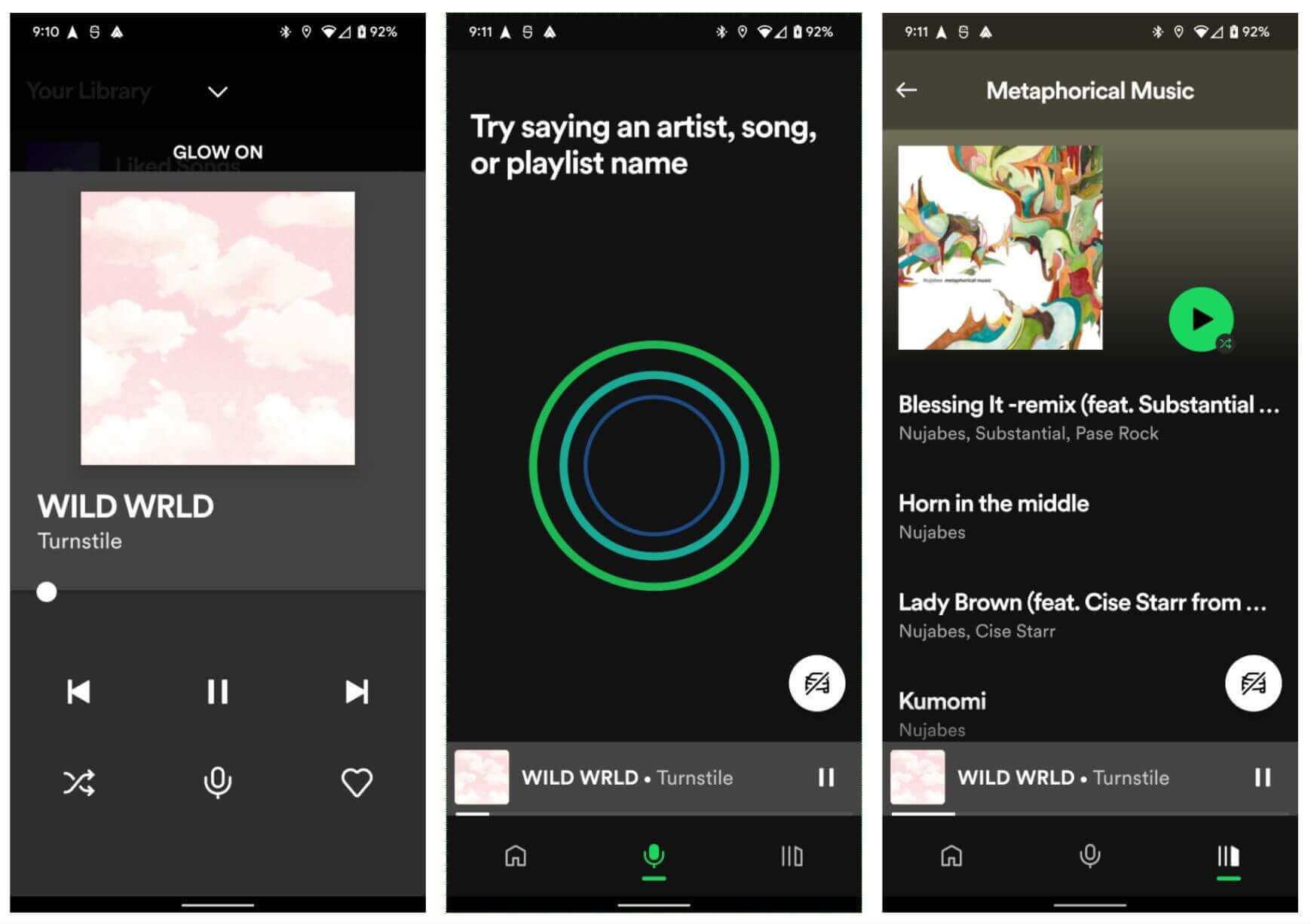
We could go on and on about Spotify’s continuous efforts to make its app safe while maintaining its full experience. It’s an interesting case that shows that even the biggest names in tech need to continuously improve their design to stay relevant in different contexts.
Spotify’s Car Mode interface, screenshots via 9to5Google
The solution eventually came in the form of a simplified design in the app itself. Users can manually turn on Car Mode or have their phone switch modes automatically when connecting with Bluetooth in their cars. It’s a simplified user interface with fewer distractions and enabled voice commands.
Car Thing, screenshot via Spotify
This theory is based on the idea that humans will always attempt to simplify complex visuals. We automatically do this by organizing multiple elements into a whole rather than various components, aiming to simplify and comprehend what we see.
That doesn’t mean visual aids can’t be simultaneously attractive. Check out the stunning 404 error page by multidisciplinary artist Niccolò Miranda.
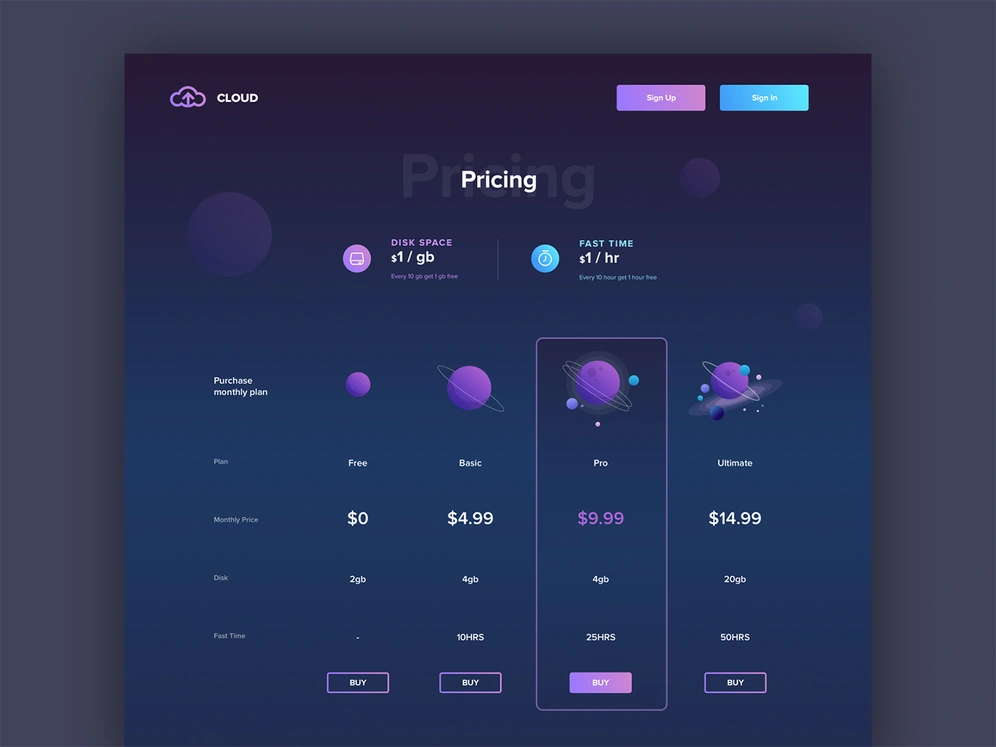
Consistency in full force by one of ManyPixel’s designers, with text and visuals displayed in a way for users to easily compare different pricing options.
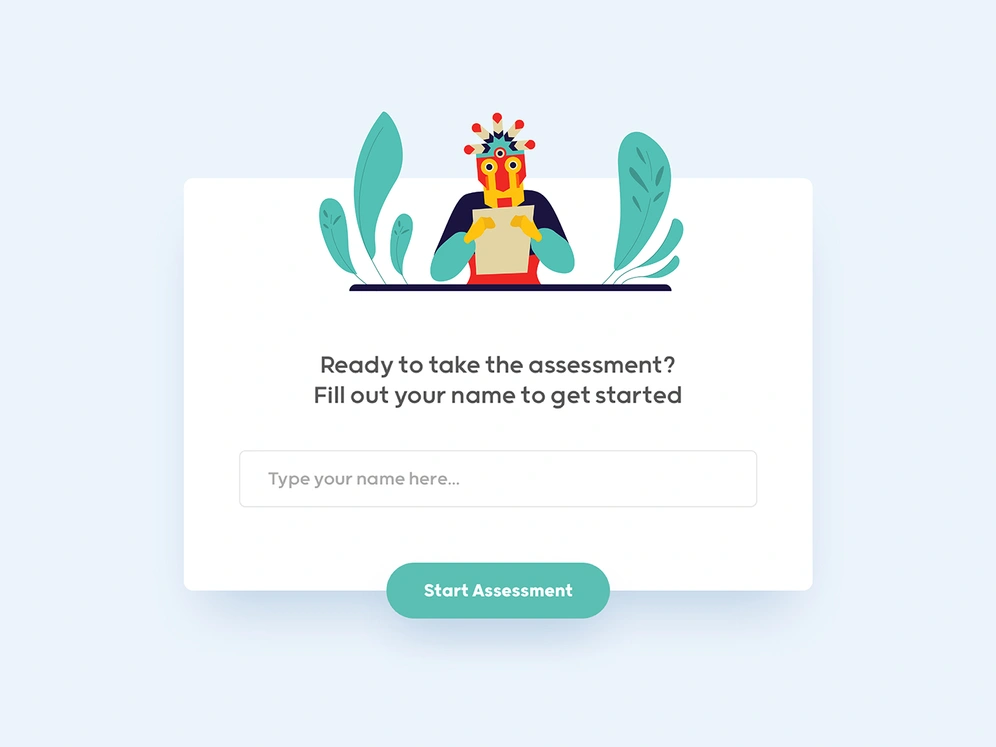
Successful user interfaces are a delight to use since they focus heavily on the user's comfort. A comfortable user will effortlessly flow throughout your website and quickly perform tasks.
Like this highly comfortable example by one of ManyPixel’s designers. It explains what is expected and reaffirms which action should be performed.
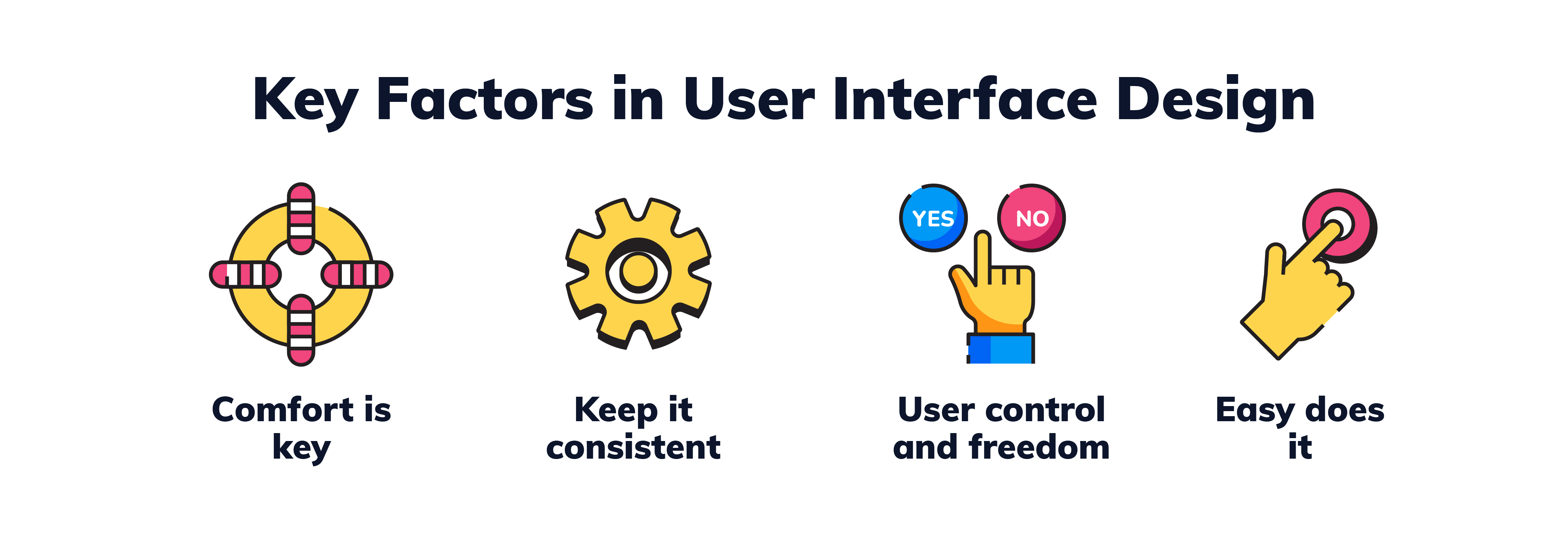
Comfort is key
Above all, you want it to feel comfortable when you're interacting with an interface. You don’t want any flash or fuss distracting from the goal.

Keep it consistent
A purple call-to-action button that pops when clicked on, and then another on the same page that’s minimalistic white without any animation? Bad idea. Consistency promotes intuition, which is vital to good UI design.
Here are some tips and tricks to add consistency to your design:
- Avoid using different styles for different elements to maintain visual consistency.
- Interface designs should show up in a way that is expected, so minimize surprising elements.
- Most design problems already have a solution; instead of reinventing solutions, it’s better to stick with what is already known.
- The same goes for terminology; use standard terms and instructions instead of giving your creative copywriter full rein.

User control and freedom
By keeping users in control and allowing them a sense of freedom, you keep users comfortable. And you already know; comfort is key!
There are quite a few ways to give your users a sense of being in control, for example:
- Show the process – Is something happening that requires a bit of patience? Users have little understanding of this, so it’s a good idea to keep them in the loop, like adding a bar that fills up while something is loading.
- Give them feedback – Instead of leaving users hanging, show them what went wrong. Like a big 404 error page (with navigation to return where they came from, please), or an indication that they’ve submitted something. Ideally, every action needs an affirmative reaction.
- Accommodate different skill levels – A user interface should work seamlessly for both rookies and pros. Enable shortcuts or add tutorials, and include the freedom of skipping these.

Easy does it
Although thinking outside the box is perfectly fine, remember that less is more in UI design. Users prefer clarity and simplicity over obnoxiousness and confusion. Honestly, who doesn’t?
Add easy navigation with clear copy, reduce the number of actions required to complete a task, and visual aids to promote recognition.
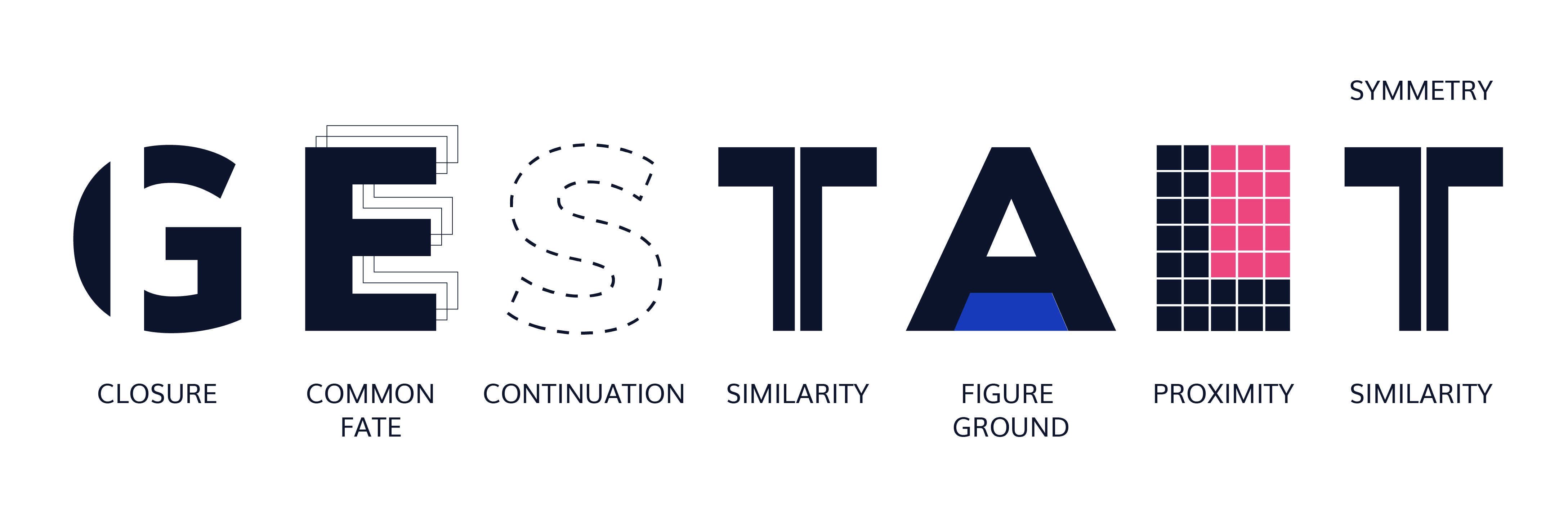
A great way to add some simplicity to your design is by familiarizing yourself with the gestalt principles.

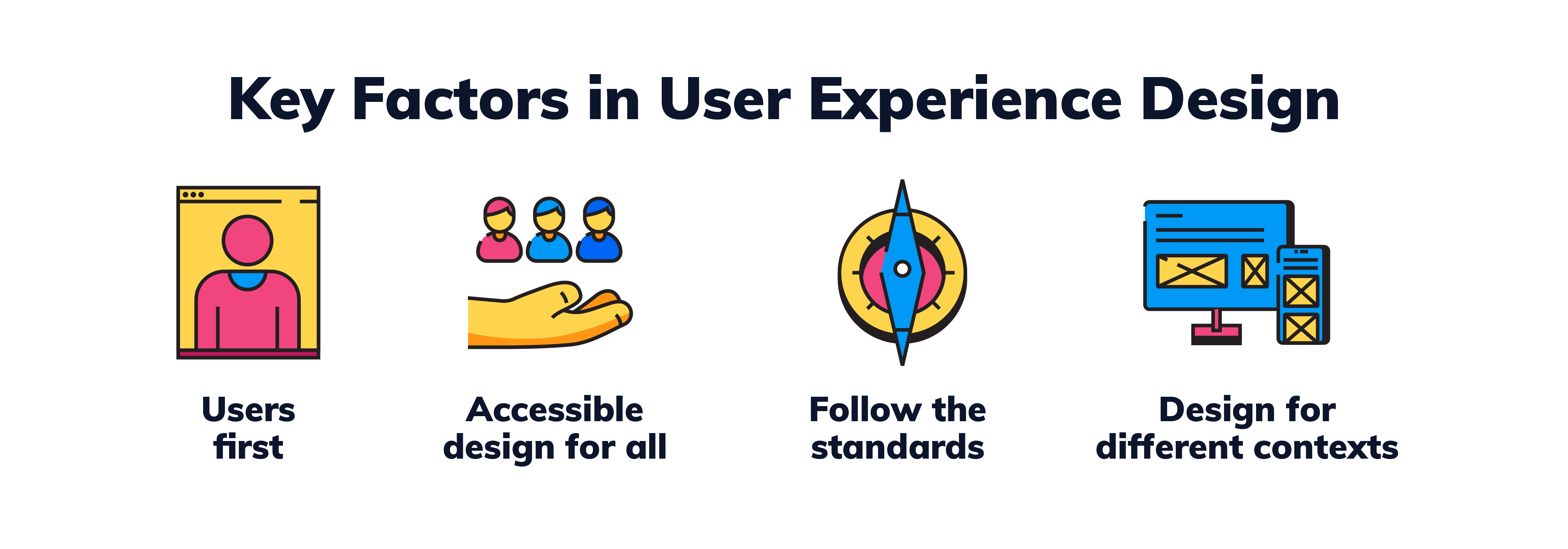
Key factors in user experience design
Those were the four main factors in UI design. On to the following discipline; user experience design! You’ll notice that many UI and UX design factors overlap, with both fields being closely related.

Users first
The best user experience is one that meets the expectations and desires of the users. As mentioned before, there is only one way to find out what your user wants: by asking them.
UI design puts users first by filling in their desires according to industry standards. UX design does this as well, but on top of that, they continuously research their users throughout the design process to determine what their needs are. Field research paired with data is what will eventually shape their design.
Bear in mind that you are not the user. Nor is your family or your group of close friends. They may eventually use your service, but you must test users with different backgrounds and mindsets to get reliable results. Testing your design with real users is essential for successful UX design.
Accessible design for all
Before thinking of any visual aspects of a design (UI), you should consider its functionality. Think of it this way; would you invest in a stunning paint job for a car you don’t even know will run smoothly yet? Any sensible buyer would start with a test drive.
The second principle of accessible design goes beyond a functional product or service. It’s a reminder that a product or service should be accessible to any user.
Have you considered a part of your user group may be visually impaired, for example? Or from a particular not-so-tech-savvy generation?
Of course, you can’t please everyone. However, good user experience design allows users of all abilities to navigate, understand, and use your product or service.
You can find a lot of information on adapting to international standards on WCAG 2.
Follow the standards
This factor goes hand-in-hand with consistency (UI design). Rather than reinventing the wheel, it’s wise to stick to the solutions that are already out there. You’d be mad not to; someone literally did the work for you, so why wouldn’t you use that to your advantage?
Remember that user experience design is a collaboration between designers, developers, users, and other stakeholders. Next to asking your peers for feedback, it’s a good idea to keep up with trends and developments in UX design.
Some resources to stay on top of the UX game are:
- UX Magazine – A community forum focused on exploring, discussing, and promoting the realms of experience design.
- Nielsen Norman Group – This trusted UX research and consulting firm regularly posts articles, holds training, and offers consulting services.
- Smashing Magazine – Practical and reliable articles for web designers and developers.
- UX Podcast – Prefer listening to your resources? UX Podcast publishes two podcasts per month in which they share insights about digital design.
Design for different contexts
The context of a product or service is in which circumstances users will interact with it. This is extremely important in UX design: it’s not only about how your product is used but also when and why.
Responsive design plays a big role and is an absolute must nowadays. Consider users viewing your website on all kinds of devices. Mobile UX design will lead to vastly different results than UX design for a website.
On top of different devices, you should consider where your product or service is being used and why.
Spotify provides us with a case study to better understand this best practice of UX design. Many Spotify users use the app in their car, which is controversial since that could lead to dangerous situations on the road.
The music platform is continuously launching, testing, and improving a solution to this problem. They even briefly started production of their first-ever hardware device called Car Thing. Since it relies massively on the user’s phone and has the same value as a (much cheaper) car phone mount, it hasn’t gained the popularity Spotify had hoped.


Final thoughts
If you’ve made it this far, you’re destined for successful UI/UX design. The next time anyone asks you, “what is user interface design?” or anything about the key components of user experience design, you know the answers.
Knowledge is power, but it’s not everything. As with all good things in life, designing user interfaces and experiences takes a lot of time and practice.
Not done submerging yourself in design tips? We have plenty of articles on our blog, providing you with the latest UI/UX design tips.
Simone is a writer, dividing her time between native Netherlands and 'home away from home' Malawi. Whenever not stringing words together, she's either on her yoga mat or exploring any off the beaten track she can find.
A design solution you will love
Fast & Reliable
Fixed Monthly Rate
Flexible & Scalable
Pro Designers