

Illustrator vs Photoshop: Which to Use for Web Design?
Both have terrific functionalities and could be used for web design. But who takes first place in the Illustrator vs Photoshop contest? We’re here to find out.

.svg)
They are very similar, so when to use Illustrator vs Photoshop for web design? We’re here to tell you about the different functionalities of the software and solve the Illustrator vs Photoshop dilemma.
Neither of them was primarily devised as web design software. Still, both Photoshop and Illustrator can be used for web design.
But which one is better, Photoshop vs Illustrator?
Let’s start by looking at both options’ functionalities. After that, we’ll define which is a more useful tool for web design: Illustrator vs Photoshop.
{{ILLUSTRATION_BANNER="/dev/components"}}
What is Illustrator?
Illustrator is one of the first Adobe design software, created way back in 1987 with the first Macintosh computers.
Illustrator is a vector-based graphics editor, which means it is used to create, manipulate, and save vector files.
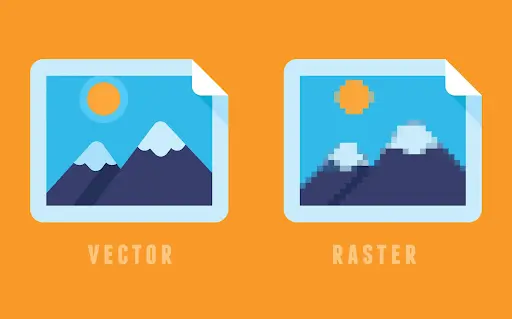
Vector graphics are computer images made with commands or math that create lines and shapes in 2D or 3D space. Vector graphics resemble connect-the-dot images. So, they’re perfect for creating things like logo designs, typography, and sharp-edged illustrations.
Because of the way they’re created (mathematical formulas), vector graphics are easily scalable and don’t lose quality if you change the size of the image.
What is Photoshop?
Adobe Photoshop and Adobe Illustrator were created around the same time, although Photoshop is a bit newer of the two software. Both are part of the Adobe Creative Cloud and can be purchased separately or together with all the other Creative Cloud apps.
Photoshop is a raster-based graphics editor used to create, manipulate, and save raster graphics images.
Raster graphics (a.k.a bitmap images) are digital images that use small rectangular pixels arranged in a grid to create a complete picture. If you’ve ever zoomed in on a photo too much, you would have noticed the little rectangles appear.

The most crucial characteristic of raster images is that they support a wide range of colors and can depict subtle, graduated tones. That’s why raster images are used in photographs, shaded drawings, or complex illustration art.
Adobe Illustrator vs. Photoshop: which to use for web design?
Let’s discuss critical aspects of web design and answer which of the two Adobe graphic design software performs better.
1. User-friendliness
If you haven't used either tool, this is the first concern we must address in the Adobe Illustrator vs Photoshop debate.
Which of the two tools is easier to use?
In general, Illustrator web design is slightly easier to master. Still, the two mostly have similar functionalities with the main difference being more complex photo editing tools in Photoshop.
So, for that reason, this point in the Photoshop vs Illustrator duel goes to Illustrator.
2. Creating layouts/wireframes
Although both software are decent for creating simple "sketches" of a website, Illustrator has to win this round.
Scaling graphics is important for website layout, and designing user interfaces for different displays, including mobile displays. This is much easier with scalable vector graphics than raster files.
3. Photo editing
Articles with visuals get 94% more views than those without. And consumers are 60% more likely to contact a business if an image appears in search results. So, visuals on your website are a must.
There are loads of stock photos readily available online, but using them unaltered will harm your brand image. So, when you're building a website, you should edit photos to match your brand and the website's overall look.
Moreover, stock photos are often very big files, which might impact loading speed. Photoshop allows you to compress the file size, without losing image quality.
As you might suspect, this round of Illustrator vs Photoshop ends in Photoshop's favor since its primary purpose is photo editing.
3. Drawing and illustration
Illustrations are a fantastic way to give websites visual interest if you don't want to use photography. You can use them in infographics to simplify complex processes or add motion design and use them to guide visitors through your site.
When it comes to the choice of Adobe Photoshop vs Illustrator in this area, things aren't exactly clear-cut. Photoshop drawing is definitely more refined, as the brush tool allows you to mix pixels and create images with unique colors and tones.

That said, while we will give a point here to Photoshop, the choice in this respect depends on your needs.
You may want to use Photoshop to get your website designed if you plan to include complex graphic artwork. On the other hand, most simple visuals are easier to create with Illustrator.
5. Icons/symbols
So it looks like Photoshop web design is the most powerful tool for all things visual, right?
Not quite. There's a significant part of web design where Illustrator holds a major advantage: symbols, logos and icons.
As we’ve already mentioned, Illustrator is used for creating vector graphics, which are often simpler, but easier to scale. Icons and simple, flat illustrations are most commonly used on websites, so Illustrator can be a good choice.
Illustrator has a fantastic symbols library that can be used for buttons, navigation menus, and more. Another extra helpful hack is instancing, which allows you to automatically change the symbol in every instance across your project (or add exceptions if you want to).
6. Typography
If you have created a brand's visual style guide, you probably have a few fonts that fit your brand's style.
However, your primary fonts might not be suitable for web use. If you want to modify existing or create new typography, the choice of Photoshop vs Illustrator has a clear winner.
Illustrator is much better suited for creating typography.
What is Illustrator used for vs Photoshop in web design?
So, let's quickly recap the results in the Adobe Illustrator vs Photoshop web design webattle.

The reason for this is simple yet convincing.
Most websites use raster graphics and Google Images does too. So, with Photoshop’s image editing, you can get a better idea of what the web page design will look like when live.
However, if you still want to use Illustrator over Photoshop, here are a few nifty tricks to ensure the work produced in Illustrator is perfectly optimized for the web:
- Make sure you use pixels as metric units: Since designs display on screens of different sizes, inches and centimeters are not the most reliable units.
- Enable pixel preview: This is a lifesaving hack for using Illustrator for web design. It allows you to view vector graphics as raster graphics. When zooming in, they will get slightly distorted just as they will once they’re up on the web. This is particularly important when optimizing file sizes for web use.
- Use symbols for buttons: Don’t forget about instancing as a great way to save time on design tweaks!
So, if you're wondering what is Illustrator used for vs Photoshop in web design, the answer might go something like this.
Illustrator is better suited for specific web design projects, such as creating wireframes, mockups, and buttons. Photoshop is the superior tool for creating website visuals, including editing photos and drawing complex illustrations.
Need professional web design help?
We hope this solves your Illustrator vs Photoshop web design dilemma and helps you choose the right software for your project.
For further web design reading, we recommend you check out our articles on the best web design software and the hottest web design trends.
Still in the woods when it comes to web design? No worries!
Sign up with our unlimited design service and get everything you need designed for an affordable monthly rate: from business cards and logos, to websites and landing pages, we’ve got you covered!
Having lived and studied in London and Berlin, I'm back in native Serbia, working remotely and writing short stories and plays in my free time. With previous experience in the nonprofit sector, I'm currently writing about the universal language of good graphic design. I make mix CDs and my playlists are almost exclusively 1960s.
A design solution you will love
Fast & Reliable
Fixed Monthly Rate
Flexible & Scalable
Pro Designers





.avif)


