
.jpg)
What is Webflow: Tips, Features & Pricing
What is Webflow and how does it work? Discover everything you need to know right here!

.svg)
Webflow is a website builder and visual code editor that allows you to design, develop and manage sites. But how is it different from the alternatives, and what are its main benefits?
Unlike Wix, Squarespace, Framer, and similar popular website builders,Webflow provides a lot more control in the development side of things. Moreover, it’s much better suited as a content management system (CMS), so it’s a great option to get your business website with extensive SEO options to ensure it performs well.
{{WEB_BANNER="/dev/components"}}
How does Webflow work?
So, you’re looking to build a website with Webflow? We’ll guide you through all the steps, and highlight some important decisions to help you understand what is webflow used for.
1. Sign up and set up your project
Start by creating your account using your work email address. Creating an account with Webflow is free.
Before you can get started with a project, you’ll have to answer a few questions, such as what you need the site for, and whether you’re interested in hiring a Webflow designer to create the site for you.
You can also choose to start with a blank project to design from scratch or select a template to start with pre-built design elements.
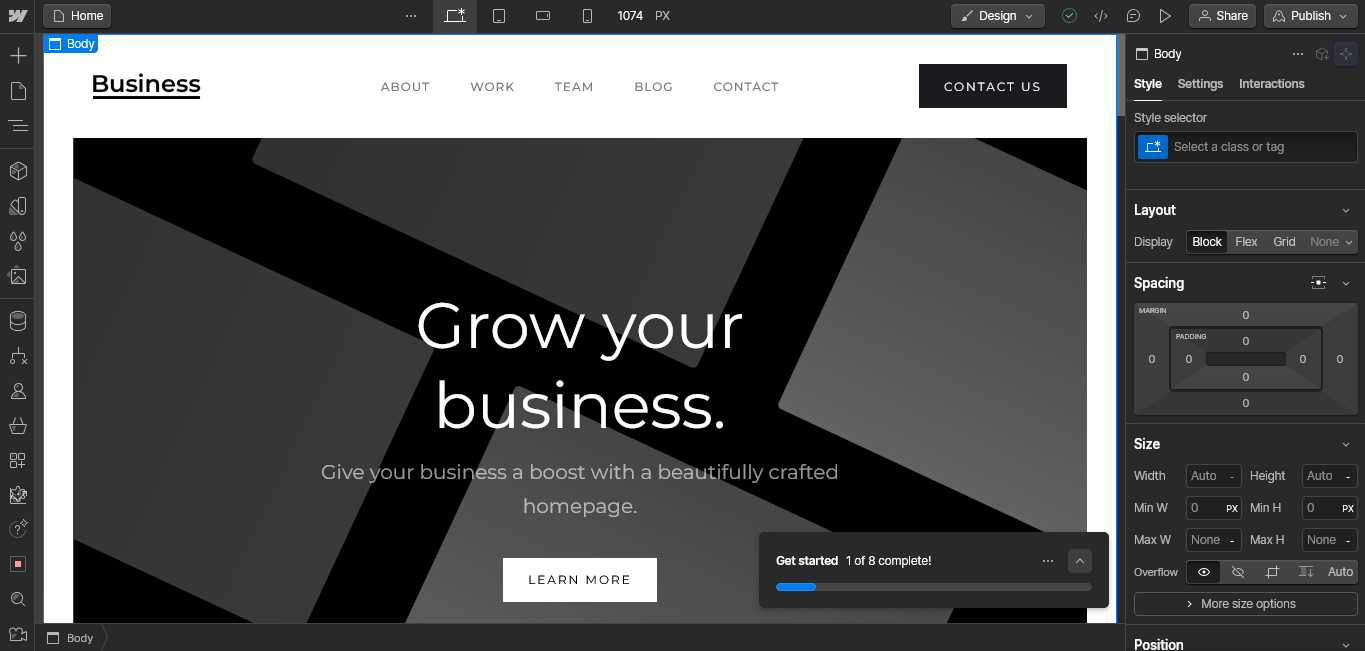
2. Get started with the website designer
If you’re a complete web design newbie, you’ll be pleased to know this platform has a simple drag-and-drop editor that’s easy to navigate and use.
However, you’ll notice that there are some more advanced options available, as you’ll see three main sections:
- Canvas (the main area where you visually build the page).
- Navigator (left sidebar with your page structure).
- Style Panel (right sidebar with styling options like typography, layout, etc.).

3. Set up your site structure
One of the things that sets Webflow apart from other website builders is a much more refined approach to site structure. In Webflow, everything is organized as elements or “divs,” allowing you to structure the site similar to HTML.
Start by defining the core layout for each page, adding elements like a Navbar, Header, Sections, Containers, Footers, and Text Blocks.
Use the Navigator panel to view and manage your layers, making it easy to select and arrange elements precisely.
You can also create reusable components that don’t change as you make edits to different components of the site.

4. Set up style elements
To add elements, drag them from the Add panel on the left sidebar (such as headings, paragraphs, images, buttons, etc.) onto your Canvas.
Style elements in the Style Panel by adjusting settings like colors, typography, margins, padding, and positioning.
You can create classes to reuse styles across your site, which is a major time-saver and helps with consistency. This is especially useful for headings and text blocks that appear throughout the website. If you plan to add user generated content to your site, these details will ensure the site feels consistent and professional.
5. Create responsive designs
Webflow lets you design specifically for different screen sizes: Desktop, Tablet, Mobile Landscape, and Mobile Portrait.
Use the responsive design tools at the top of the Webflow editor to preview and adjust the layout for each device.
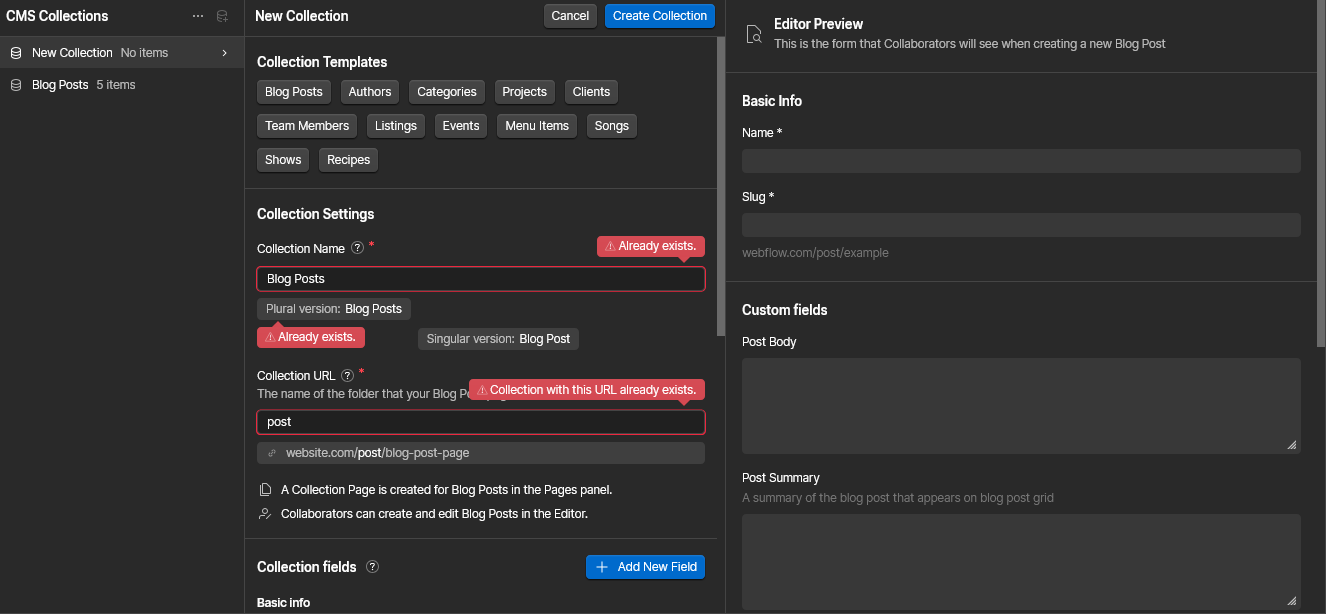
6. Add Dynamic Content with Webflow CMS
If your site requires a blog, portfolio, or any content that changes frequently, you can use CMS Collections to manage dynamic content.
Set up Collection Lists (e.g., blog posts or portfolio items) and add fields that define each item’s content (e.g., title, images, author, date).
Create a Collection Page template, which dynamically displays the content for each CMS item, and design it using the Webflow Designer.

7. Add interactions and animations
Motion graphics are a great way to make your site more engaging and improve user experience.
Use Webflow’s Interactions Panel to create animations and interactive elements on your site.Basic animations can be added directly to elements, such as hover effects or scroll-triggered animations.
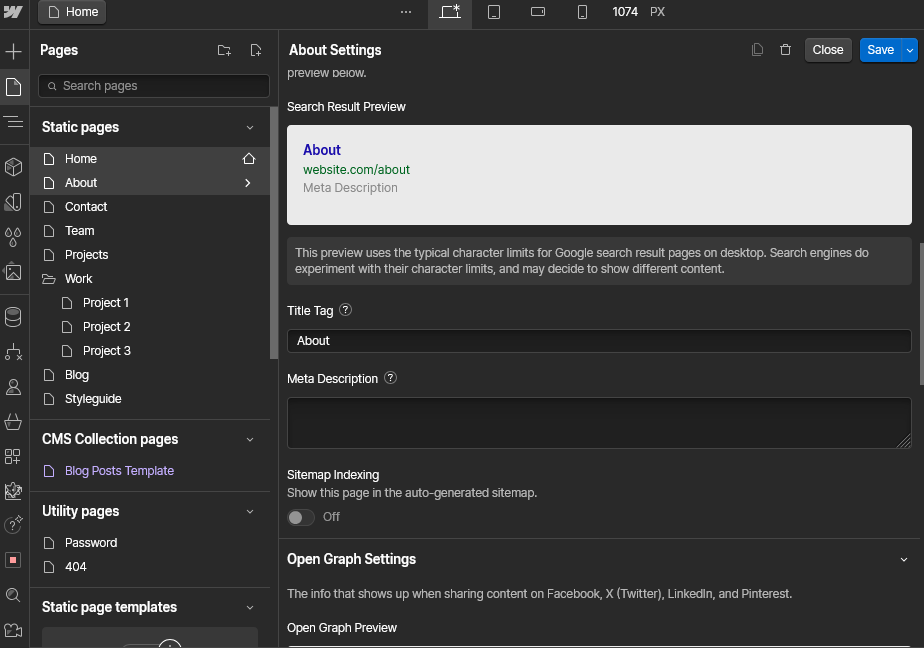
8. Optimize for SEO
Webflow offers similar SEO functionalities as most other website builders, such as adding alt text to images, creating page titles and meta data.
You can make these changes in the Page Settings section, found on the left hand side. Simply click on the wrench icon to open the SEO controls.

9. Test and preview
Use the Preview mode to test your website and see how it looks on different devices. Check all links, forms, and interactions to ensure everything functions correctly.
10. Publish or export your site
When you’re ready to go live, click Publish to launch your site on Webflow’s hosting or connect a custom domain if you have one.
Alternatively, if you prefer self-hosting, you can export your site’s code (HTML, CSS, JavaScript) and upload it to your server.
Best Webflow features
What is Webflow used for? Let’s dive into some of the most important features of Webflow to help you understand that.
1. No updates required
Many site builders rely on plugins to ensure the site runs smoothly, especially with more complex features, such as ecommerce or animation. In turn, this could mean regular updates and glitches in your site.
Webflow uses HTML and CSS as the underlying technology for building websites, but it simplifies the process by providing a visual editor that abstracts away the need to write code manually. So, if you want to hone in the power of development, without actually learning to code, Webflow is the way to go.
2. Mobile responsive designs
With over half of the total internet traffic coming from mobile devices, you can’t afford not to have a mobile-optimized site.
Luckily, Webflow offers great functionalities in this respect, as you can easily fine-tune your website’s look for different mobile devices and views.
3. Great CMS options
If you want to improve your site’s search engine ranking with a high-quality blog, this platform has a lot to offer. The content management system options are extensive and easy to navigate. Plus, Webflow is also a hosting platform, so all your data is safely secured in one place.
The data structure system is pretty great - here's a quick overview of how it works.
There are also two types of collaborators on a Webflow website : designers and editors. Only one person will have access to the designer account and be able to change the look of the website.
However, you can invite between 3 and 10 (or pay $6 per editor for additional ones) teammates to edit the site. With Webflow’s easy CMS data structure, they can make edits to the content, add new pages to collections, add links, create content, etc.
4. Web design options
If you don’t know much about web design, Webflow’s extensive web design options might seem daunting at first. However, for more advanced users, Webflow offers much more control over the web design process, including animations and defining components and variables, padding, and more.
Alternatively, you can also hire a Webflow design service (we’ll talk more about it in the last section).
Webflow pricing
As you can see, Webflow is a user-friendly visual design editor with lots of benefits, and you can choose between different pricing plans to suit your needs.
General plan
- Free: The free website builder option is good for testing the waters - you’re limited to 2 pages, 20 collections and 50 CMS items, and 1GB of bandwidth. You also have to use a webflow.io domain.
- Basic ($18 per month): Good for simple, static sites, as you have no access to CMS functionalities. You do get a custom domain and 10GB of bandwidth.
- CMS ($29 per month): Best for blogs and other content-driven sites, you get 150 pages and 2,000 CMS items, as well as 50GB bandwidth.
- Business ($49 per month): Use this for larger site with a lot of traffic (100GB bandwidth) and lots of content (10,000 CMS items)
- Enterprise: Request an enterprise-level solution that fits your needs.
Ecommerce plans
- Standard ($42 per month): Good for small businesses, with 500 ecommerce items, 50 CMS items, and a 2% transaction fee. It also includes all CMS features.
- Plus ($84 per month): 5,000 ecommerce items, 10,000 CMS items, 0% transaction fee and all Business plan features.
- Advanced ($235 per month): 15,000 ecommerce items, 10,000 CMS items, and all Business plan features.
Need help with Webflow?
We hope this helps you understand what is Webflow used for and how you can create a website or an online store on this platform.
The best thing about Webflow is by far the level of customization you can achieve compared to other website builders. However,if you don’t know a lot about design and web development, some of Webflow’s good features might be lost for you.
A great way to get the best of Webflow (including its powerful CMS features) is to partner with a Webflow agency. These professionals can create a custom site and launch it for you in Webflow’s inexpensive platform.
Our own subscription-based design service now offers a Webflow development add-on. We’ll create a custom site for you in Figma and launch it on Webflow.
Best of all, the design service includes unlimited requests and revisions, so you can request multiple assets and landing pages, and have full control and completely customize the look of your site.
And with our affordable rates, you can get your site designed and running for under $1,000!
Get started today or book a free consultation to discuss your needs.
Having lived and studied in London and Berlin, I'm back in native Serbia, working remotely and writing short stories and plays in my free time. With previous experience in the nonprofit sector, I'm currently writing about the universal language of good graphic design. I make mix CDs and my playlists are almost exclusively 1960s.
A design solution you will love
Fast & Reliable
Fixed Monthly Rate
Flexible & Scalable
Pro Designers





.avif)


